В нашем небольшом городке есть кинотеатр, и у этого кинотеатра даже есть свой сайт, но нигде нет нормального расписания сеансов кинотеатра. Меня это не устраивало, но никто не собирался менять ситуацию к лучшему. Пришлось браться за это дело мне. И т.к. в то время я активно изучал Друпал, выбор инструмента был очевиден.Идея о создании такого расписания понравилась заказчикам, а особенно понравилась цена (денег я не просил) поэтому разработка концепта и его воплощение в жизнь начались в тот же день. В следующие 15 дней проект прошел путь от идеи до полного воплощения на страницах сайта. Бета версия расписания кинотеатра была готова, так же были проработаны инструкции для добавления фильмов, создана удобная система добавления времени сеансов, и все это с учетом возможного расширения (появления нового кинотеатра, необходимости расписания не только фильмов, но и других развлекательных мероприятий). И в тот момент, когда расписание должно было начинать работать в поле, именно тогда кинотеатр отказался от моих услуг. Этот факт заставил отодвинуть проект в "дальний ящик". Но совсем недавно я вновь натолкнулся на него, исправил несколько ошибок, кое-что переделал и решил написать статью с инструкцией, как создать функционал расписания на сайте под управлением ЦМФ Друпал. К сожалению, когда первая статья была уже готова, она была уничтожена силами неподвластными автору. Сейчас вы читаете вторую версию статьи. Предупреждаю сразу, статья будет большая, подробная с множеством лирических отступлений и состоять будет из нескольких частей:
- Подготовка
- Установка модулей
- Настройка модулей
- Создание нового типа материала
- Создание представления для расписания
- Допиливание и ловля блох
Подготовка
Этот этап самый красивый, потому что происходит в основном в голове. А как известно в голове все идеально. Как выяснилось позже сделать как в голове на 100% фактически невозможно. Итак на подготовительном этапе важна идея, а идея была сделать красивое, удобное, функциональное и масштабируемое расписание для кинотеатра. Во главу угла было поставлено удобство для одного из сценариев похода в кинотеатр. А сценарий выглядел примерно так:
— Ну может в кино? Ты когда освобождаешься?
— В 19:00, максимум в 19:30... А что идет сейчас?
— В 19:20 начинается <фильм 1>, а в 21:10 <фильм 2>
— Тогда давай на <фильм 2> а то <фильм 1> по отзывам говно.
Именно этот сценарий пользуется наибольшей популярностью, и исходя из него была предложена таблица со столбцами-днями и строками-временем, а внутри этой модульной сетки будут расставлены фильмы в соответствии с расписанием. Первый столбец — сегодняшний день (выделен другим цветом/фоном), для любителей понастольгировать, есть возможность посмотреть что шло раньше. Фильмы которые прошли или идут лишаются яркости. Легенда для разных типов событий разная. А выглядит это примерно так:
| Вы также можете выбрать определенный фильм или кинотеатр. | |||||
| Чт. | Пт. | Сб. | Вс. | Пн. | |
|---|---|---|---|---|---|
| 13:00 | <фильм 1> | <фильм 1> | <фильм 1> | <фильм 3> | <фильм 3> |
| 15:00 | <фильм 2> | <фильм 1> | <фильм 2> | <фильм 1> | <фильм 3> |
| 17:00 | <фильм 1> | <фильм 2> | <фильм 3> | <cобытие> | <фильм 3> |
| 19:00 | <фильм 2> | <фильм 2> | <фильм 1> | <фильм 2> | |
| 21:00 | <фильм 1> | <фильм 1> | <cобытие> | <фильм 2> | <фильм 2> |
| 23:00 | <фильм 2> | <фильм 1> | <фильм 2> | <фильм 2> | |
По такой сетке очень легко запланировать поход в кино, а дополнительные навигационные ссылки должны вести на страницы для других сценариев похода в кино (например поход на определенный жанр или в определенный кинотеатр). Также предполагалось использовать блок предстоящих событий, в котором отображались несколько элементов в формате "наступит через..." и выглядеть он должен был так:
| <фильм 1> через 15 мин. |
| <фильм 2> через 1 час 45 мин. |
| <фильм 3> через 3 часа 20 мин. |
| <фильм 1> через 5 часов |
| <фильм 2> через 6 часов 10 мин |
| Посмотреть полное расписание |
Так же на этом этапе нам необходимо очень хорошо продумать какую информацию мы будем собирать, какую показывать и где. Мне например, пришлось несколько раз все начинать с нуля именно потому, что на этапе подготовки я допускал ошибки. В данный момент я использую следующие постулаты:
- Может использоваться несколько видов событий
- Сеанс кинотеатра
- Развлекательное мероприятие
- Лекции
- Концерты
- Может появится еще одно развлекательное заведение
- Каждое из видов событий имеет множество полей
- Информация может браться динамически с других сайтов
- Все должно продумываться с учетом масштабируемости
- ?????
- PROFIT!
Когда вам кажется что вы все продумали, когда вы уверены что лучше сделать нельзя, смело переходите к следующему пункту.
Установка модулей
Здесь вы не увидите подробных инструкций как установить модуль/модули. Здесь будет приведен список необходимых дополнений. Для помощи в установке/обновлении, обращайтесь к файлу readme.txt который идет с каждым модулем. Итак, кроме самого Друпала вам понадобится:
- Calendar
- CCK
- Date
- FileFild
- Fivestar — Для организации рейтингов (в обзоре не участвует)
- ImageField
- JQuery UI
- JQuery UI Dialog — Для воплощения визуальных эффектов (не участвует в обзоре)
- JQuery UI Update — До кучи
- Link
- Scheduler — Для плановой публикации (в обзоре не участвует)
- Views
- Voting API — Необходим модулю Fivestar (в обзоре не участвует)
После установки этих десяти необходимых нам модулей мы переходим к их енейбелизации (enable). Просто в разделе admin/build/modules включаем следующие строки:
- CCK
- Content
- Fieldgroup
- FileField
- ImageField
- Link
- NodeReference
- Number — Для доп. функционала (в обзоре не участвует)
- OptionWidgets
- Text
- UserReference — Для доп. функционала (в обзоре не участвует)
- Хотя вы можете разрешить все подмодули (никогда не знаешь что придумаешь в следующую секунду)
- Calendar
- Calendar
- Calendar popup
- Date
- Date API
- Date popup
- Date Reapeat API
- Dade Timezone
- jQuery UI
- jQuery UI Update
- Views
- Views
- Views UI
- Остальные модули в этом разделе могут быть полезны позднее, для распространиения ваших вариантов представлений
- Fivestar — Для организации "локальных" рейтингов при желании можно организовать фичу пойду/не пойду (не участвует в обзоре)
- Fivestar
- Voting API
- JQuery UI Dialog — Для воплощения визуальных эффектов (не участвует в обзоре)
- Sheduler —Для планирования публикации/депубликации новостей если нет желания старыми записями базу нагружать, может быть полезна если комментирования фильма запрещены (не участвует в обзоре)
После сохранения всех изменений у вас появится функционал, достаточный для создания расписания большинства развлекательных заведений. Самое время перейти к настройки всего того что мы установили.
Настройка модулей
Перед созданием нашего функционала нам потребуется настройка некоторых модулей. И начнем мы с создания словаря таксономии. Для этого создадим словарь на странице таксономии /admin/content/taxonomy (Название словаря "Кинотеатры", при желании добавляем описание). Тип содержимого пока не указываем, мы его создадим позже. Теперь опять переходим к списку таксономии /admin/content/taxonomy и редактируем список терминов. Добавляя термины, количество терминов соответствует количеству развлекательных заведений, к которым мы делаем расписание.
Теперь проверяем настройки даты и времени /admin/settings/date-time Проверьте часовой пояс (иначе расписание будет врать), отключите пользовательские часовые пояса (не обязательно, но не лишне), и укажите первый день недели по предпочтениям (понедельник).
Здесь же открываем форматы времени /admin/settings/date-time/formats и добавляем нас собственный формат который будет у нас отображаться в расписании, т.к. нам нужны только часы с минутами, создаем соответствующий формат /admin/settings/date-time/formats/add и указываем формат вывода учитывая синтаксис функции date (в моем случае"H:i"). После этого в /admin/settings/date-time/formats раздете время и дата добавляем новый тип формата (Название: "Время" Тип: "time"), и в выпадающем списке выбираем недавно созданный формат времени.
Так же можете настроить голосовалку /admin/settings/fivestar публиковалку /admin/settings/scheduler и выпрыгивалку /admin/settings/date_popup но по большому счету хватит и этого.
Создание нового типа материала
Вот оно, начало! Именно с этого момента начинается создание расписания, все что было до этого можно считать подготовкой. На этом этапе мы воплотим теоретическую часть (без визуализации) . Но к сожалению мы не сможем увидеть общую картину, это добавляет свою изюминку. Новый тип материала — агрегатор, в котором будет содержаться вся необходимая для визуализации информация. И здесь необходимо соблюсти баланс, между необходимостью и удобством. Например удобно заполнить только одно поле, но необходимо больше информации. Можно организовать парсер, или брать информацию с использованием АПИ специализированных сайтов. Но русскоязычных сайтов мало, а какие есть не дают всю информацию, поэтому придется информацию вносить руками. А начинается все с добавления нового типа материала /admin/content/types (Название: "Сеансы кинотеатра", Тип: "movies" остальные настройки по вкусу, единственное имеет смысл убрать галку с "Помещать на главную" если вы не делаете сайт кинотеатра.
После сохранения, можно в нашем словаре /admin/content/taxonomy в меню таксономии указать тип материала "Сеанс кинотеатра". Теперь начинаем создавать наш агрегатор.
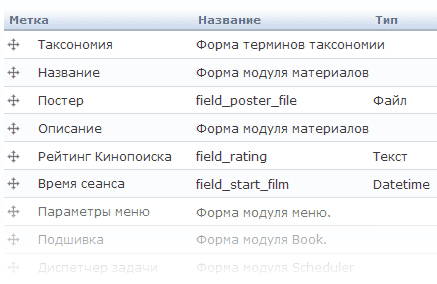
 Мы просто создаем необходимое количество полей, и присваиваем им определенные свойства. Например поле постер, это файл с заданными размерами, а рейтинг фильма, это кусок кода или просто число, которое мы при выводе на страницу просто особым образом отформатируем. Количество полей может быть любое и зависит только от фантазии. Жанры, рейтинги, возрастные ограничения, постеры, скриншоты, слоганы, трейлеры, вот неполный список что сразу приходит на ум. Только надо учитывать и то, что все это нужно будет кому-то вносить, и кому то грузить из интернета, а не все имеют *тные каналы связи. В моем конкретном случае я использовал только три дополнительных поля: Постер, рейтинг, и время сеанса.
Мы просто создаем необходимое количество полей, и присваиваем им определенные свойства. Например поле постер, это файл с заданными размерами, а рейтинг фильма, это кусок кода или просто число, которое мы при выводе на страницу просто особым образом отформатируем. Количество полей может быть любое и зависит только от фантазии. Жанры, рейтинги, возрастные ограничения, постеры, скриншоты, слоганы, трейлеры, вот неполный список что сразу приходит на ум. Только надо учитывать и то, что все это нужно будет кому-то вносить, и кому то грузить из интернета, а не все имеют *тные каналы связи. В моем конкретном случае я использовал только три дополнительных поля: Постер, рейтинг, и время сеанса.
И первым у нас идет постер, это небольшой по размерам файл который поможет быстро сориентироваться какой когда идет фильм, текстовые ссылки тоже неплохи, но с постерами расписание начало выглядеть приятней.
Немного теории: Где взять постеры? Многие сайты запрещают использование любых материалов. Более менее демократичен в этом плане http://www.kinopoisk.ru/ и именно его я взял за основу, хотя можно использовать любой другой ресурс который позволяет использовать свои материалы, или вы сможете раздобыть разрешение.
Если попытаться показать картинку с сайта http://www.kinopoisk.ru/ то вместо желаемого изо вы получите стандартную заглушку  . Сделано это по многим причинам, но это заставляет нас показывать изо из своей базы, к слову Друпал это делает с легкостью. Для этого мы добавляем новое поле в разделе управления полями с Именем "Постер" названием поля "field_poster_file" и типом данных "Файл" элемент "Изображение". После сохранения можно перейти к настройкам поля постера. Здесь обязательно укажите расширения файлов (можно оставить один), максимальное разрешение постера (для уменьшения возможных проблем), очень желательно указать путь к каталогу чтобы постеры складывались в одну папку. Можно включить и альтернативный текст, чтобы человек без картинок понял что к чему. Если к некоторым событиям/фильмам нет постеров, ставим галку в разделе изображение по умолчанию. Так же в общих настройках укажите обязательность постера и количество их (В моем случае он может быть только один). Все сохраняем и идем дальше.
. Сделано это по многим причинам, но это заставляет нас показывать изо из своей базы, к слову Друпал это делает с легкостью. Для этого мы добавляем новое поле в разделе управления полями с Именем "Постер" названием поля "field_poster_file" и типом данных "Файл" элемент "Изображение". После сохранения можно перейти к настройкам поля постера. Здесь обязательно укажите расширения файлов (можно оставить один), максимальное разрешение постера (для уменьшения возможных проблем), очень желательно указать путь к каталогу чтобы постеры складывались в одну папку. Можно включить и альтернативный текст, чтобы человек без картинок понял что к чему. Если к некоторым событиям/фильмам нет постеров, ставим галку в разделе изображение по умолчанию. Так же в общих настройках укажите обязательность постера и количество их (В моем случае он может быть только один). Все сохраняем и идем дальше.
На повестке дня у нас настройка рейтинга. Рейтинг я взял у того же кинопоиска, благо его можно брать бесплатно и без спросу.
Немного теории: Код рейтинга представляет собой простой код на гифку которая меняется с определенной периодичностью. Код выглядит примерно так:
<a href='http://www.kinopoisk.ru/level/1/film/1729/'><img src='http://www.kinopoisk.ru/rating/1729.gif' border='0'></a>
И изначально была идея чтобы человек добавляющий фильмы вводил только "номер" фильма все остальное Друпал должен был делать за него. К сожалению это так и осталось планом...
Итак создаем новое поле (Метка: "Рейтинг Кинопоиска", название поля: "field_rating", тип данных: "Текст", элемент: "Текстовый блок"). И переходим к настройкам поля рейтинга. Указываем количество строк (2), можно конечно и одну, и вообще в настройках поля выбрать не "Текстовый блок" а "Текстовая строка", но в этом случае весь код рейтинга не помещается на экран при разрешении меньшем 1280. Так же можно указать универсальный код рейтинга в разделе "Значение по умолчанию", чтобы оператору осталось только ввести номер фильма. Но что точно нужно сделать, так это в разделе "Общие настройки" поставить галку "Обязательный" и "Количество значений" равным "1", здесь же можно указать "Простой текст" для обработчика. Все, теперь можно сохранять.
И последний по порядку но не по значимости — поле "Время сеанса", это поле будет содержать самую важную для нас информацию, время когда начинается и когда заканчивается сеанс кинотеатра или любое другое событие. Как и ранее мы создаем новое поле с (метка: "Время сеанса", название поля: "field_start_film", тип данных: "Дата", элемент: "Text Field with Date Pop-up calendar". В некоторых случаях имеет смысл использовать элемент: "Text Field with Date Pop-up and Reapeat options". Но только когда событие происходит в одно и то же время на протяжении интервала дат. Например каждый день в 08:00 или через день в 09:20, 11:40 и 15:50). И переходим к настройкам поля времени. Значения по умолчанию для полей работают только для первой группы значений, исправится ли это в следующих версиях, я не знаю, но не лишне будет поставить такие настройки (Значение по умолчанию: "Относительное", Значение по умолчанию для даты По: "Относительное", Значение даты "От": "now", Значение для даты "По": "+2 hours", Год назад и вперед: "-0:+1", Увеличить: "10"). А в "Общих настройках", ставим галочку "Обязательный", количество значений: "Не ограничено", до даты: "Обязательный", степень детализации: "все кроме секунд". Теперь все сохраняем и оглядываемся на все что мы наклацали. В итоге при создании материала /node/add у нас должен появится новый тип материала (Сеанс кинотеатра). Остается только добавить несколько сеансов, чтобы на следующем этапе мы смогли увидеть рук своих творенье.
Создание представления для расписания
Ну и наконец то мы доходим до визуализации нашего расписания. Этот этап будет изобиловать просмотрами получившегося, постоянным сравнением результата с идеальным образом. Именно на этом этапе происходит большенство озарений и новых идей. Иногда настольно несовместимых с первоначальным вариантом, что приходится все переделывать заново, но наградой нам будет готовое расписание и благодарность пользователей (хотя высказываться все равно будут только недовольные). Представлением данных в Друпале занимается очень мощьный и гибкий модуль (который в 7 версии будет уже в ядре), а зовется он views. Писали о нем и пишут много, а мы будем без лишних слов настраивать.
Открываем станицу представлений /admin/build/views и включаем представление "calendar" чтобы не испортить эталон, жмем "Клонировать". И указываем. Имя представления: "movies", метка представления: "Movies" и приступаем к редактированию этого представления. У нас имеется несколько вариантов настройки предстваления, их можно добавлять, удалять и самый первый и основной, это defaults. Эти настройки будут использоваться всеми остальными вариантами отображения.
Основные настройки не требуют подробного описания, вам достаточно их сравнить с этим изображением.

А вот на аргументах я остановлюсь подробнее. Настройки аргументов это основа, которая объясняет Друпалу с каких признаков начинать построение. В нашем случае это будет "Время начала сеанса" поле (field_start_film) которое мы создавали для нашего нового содержимого. В настройках этого аргумента обязательно поставте степень детализации: "Неделя", и Date year range: "-1:+1" а в разделе Поле(я) даты: поставте галку напротив "Содержимое: Время сеанса (field_start_film) - Дата начала". Теперь наше представление будет брать все ноды в которых есть поле (field_start_film) и в интервале в неделю показывать то что нам не нужно. А вот чтобы мы увидели что желаем переходим к следующему блоку настроек, к полям.
Раздел поля объясняет представлению что мы хотим видеть. Я захотел видеть: Заголовок фильма, его постер и время начала и конца фильма, поэтому я сделал следующее.
Добавил поле "Материал: Заголовок", в настройках его ставится только одна галка напротив "Создать ссылку на материал, к которому относится текущее поле" и добавляется новое поле: "Содержимое: Постер". Здесь тоже можно поставить галку чтобы создавалась ссылка на материал, но главное, указать. Метка: "Нет", формат: "изображение".
И последниее поле в этом разделе, это Содержимое: "Время - Дата начала". Здесь ставим галку создавать ссылку на материал, устанавливаем метку виджета, и выбираем формат времени (который мы создавали в третьем раздере этого описания) он так и называется "Время", чуть ниже выбираем показывать обе даты (начало и конец) и все,переходим к следующему блоку.
Следующий блок "Критерий сортировки", с этими настройками я игрался меньше всего, поэтому здесь гордо стоит одна строка. Материал: "Дата обновления" причем по возрастанию и с детализацией в секунду.
Блок фильтров так же не удостоился моего внимания, да и фильтровать имеет смысл только по одному признаку. Материал: "Опубликовано" в положении "Да".
Вот и все, с настройками по умолчанию мы закончили, переходим к настройкам Calendar Page. Здесь нас интересуют только "Настройки страницы" и "Настройки Calendar". И если с первой можно разобраться в секунды, то со второй, прийдется повозится и подумать. Дело в том, что в блоке "Настройки Calendar" задаются настройки легенд, а это значит, что мы можем отделить одни записи от других цветом.
Если у вас не только расписание фильмов, но и другие мероприятия, то вас заинтересует "Legend Content Types" приятным бонусом является еще то, что цвет можно выбрать любой, а не из списка заготовок.
Если у вас не один кинотеатр то вы будете в восторге от "Legend Vocabularies", здесь каждый элемент таксономии можно покрасить в свой цвет, но если у вас много заведений, будет сильно пестро, 2-3 в самый раз.
Здесь есть даже возможность сменить быстро дату "Date changer" но я ею не пользуюсь.
Теперь вы можете посмотреть ваше новое представление по адресу который вы ввели в блоке "Настройки страницы", если у вас все получилось, это значит что начинается самый длительный и противный этап.
Допиливание и ловля блох
Как бы мы ни старались все сделать идеально, этот этап неизбежен! Дело в том, что работа в поле и всяческие замечания пользователей очень быстро отрезвят администратора и замылленость глаз быстро сойдет на нет. В любом случае рекомендую показывать плоды трудов людям, мнение которых в данном вопросе будет иметь вес. Так же имеет смысл показать готовый продукт (но до официальной публикации) простым пользователям, чтобы убедится в том, что интерфейс прост и понятен, что человек понимает куда смотреть и что нажимать.
Порвался шаблон, блоги запрыгнули один на другой, баннер вылез в неподходящем месте, это все исправит время и усидчивость. Первый баг могу подсказать и рассказать как его исправить. Это убрать правую колонку (если вы ее используете на сайте конечно), т.к. при малом разрешении экрана наше расписание будет заползать под правый блок. Идем в раздел "блоки" /admin/build/block и всем блокам в правой колонке ставим одну и ту же настройку. Показывать на всех страницах кроме перечисленных: и ставим значение "movies*" или любое другое которое было установленно в настройках "Calendar Page".
Все, смотрите и наслождайтесь расписанием кинотеатра, а так же не бойтесь и эксперементируйте, Друпал позволяет сделать если не все, то очень многое. Это я доказал на своем примере, без знания языков программирования, без представления об устройстве серверов и клиентов
Спасибо за статью! А где
Спасибо за статью!
А где собственно ссылка на данный ресурс, чтоб посмотреть, что получилось?
Увидеть расписание можно
Увидеть расписание можно нигде. "Октябрь" не дал разрешение на публикацию материалов, но еле рабочий проект чтобы хоть немного оценить что должно было получится, можно посмотреть по ссылке http://millerovo.net/movies/ либо http://millerovo.net/movies/
Но полной картины у меня не сохранилось...
проблема с календарём
Спасибо за статью.
Делаю всё, как описано в статье, и когда перехожу во views, появляется надпись:
The calendar_nav style requires a Date argument.
The date argument date fields must be added to this query. You can exclude them if you do not want them displayed in the calendar.
Не подскажите, в чём тут собака порылась?
Решение календарных проблем
Спасибо за добрые слова, и кстати, уже пишется новая статья, которая будет описывать намного более гибкий функционал. Осталось только найти для этого время.
Итак, проблема у вас скорее всего началась еще на этапе "Создания нового типа материала". Ведь календарное представление жалуется на:
Что буквально дословно означает, что в типе материала который вы хотите использовать просто нет полей даты. Но в любом случае, я немогу более точно сказать что произошло именно у вас, пока неувижу хотя бы скрины.
Пришлите более подробное описание со скринами на мой ящик ALexeyAL1@yandex.ru и я попробую вам помочь.
Спасибо!
Спасибо!
еще раз попытаюсь пройти все этапы и если опять не получиться, вышлю скрины.